
Author: EAE
It is quick and easy to build a REST client with Delphi. I wanted to build out a Christmas themed project in Delphi and what better way than to build a Christmas Movie finder app. I wanted to build this app so that it was cross platform and would run on Android, iOS, macOS, and Windows with a single code base and single UI so I picked FireMonkey to do this. I also wanted to built the app in a low code way so I utilized LiveBindings a bit to do this where it was appropriate. Full source code is linked at the end of the article. For this app I discovered the Open Movie Database (OMDb) which has a REST API. The OMDb has two endpoints. One end point is a search of the database and the second endpoint allows you to load data about a specific movie. I used the REST Debugger that is built into Delphi to test out each endpoint and then to generate all of the components needed to access and consume the two OMDb REST endpoints. The two endpoint URLs look like this:
http://www.omdbapi.com/?s=christmas
and
http://www.omdbapi.com/?plot=full&t=a+christmas+story
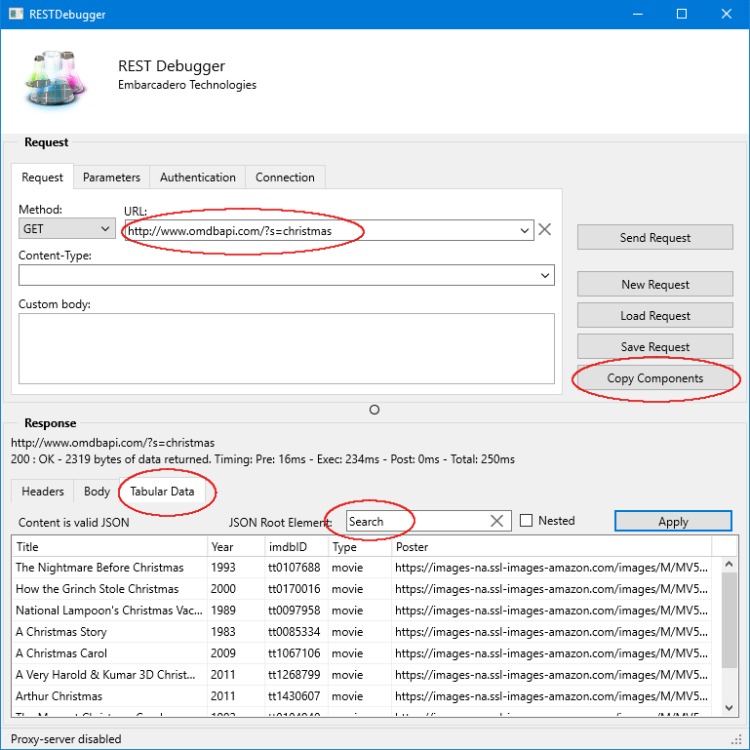
In Delphi you can access the REST Debugger by going to the Tools menu and selecting REST Debugger from the drop down. Once you open the REST Debugger you can plug in the REST API URL and then press Send Request to hit the REST API and see the results. At the bottom of the REST Debugger client there are three tabs which are Headers, building, and Tabular Data. You can select the Tabular Data tab and then you will see the results of your REST API request. In the case of the OMDb API we want to set the JSON Root Element to “Search” to correctly process and import the JSON fields as tabular data.

Once you enter the JSON Root Element you should see the various result rows show up in the string grid. If you see that then you can click Copy Components and close the REST Debugger. The Copy Components button is where the magic happens. Now you can go to your Form in the Delphi Form Designer and do Edit|Paste. It will paste in a TRESTClient, a TRESTRequest, a TRESTResponse, a TRESTResponseDataSetAdapter, and a TFDMemTable. The only thing left to do now is to define the Field Definitions in the TFDMemTable.
For the OMDb API Search endpoint I wanted to define the following fields: Title, Year, imdbID, Type, Poster so I opened the FieldDefs property and added a new field setting the name to each of the names (like Title) and setting the DataType to ftString. When this is complete I was able to set the Active property on the TFDMemTable to True and it automatically makes the REST call to the OMDb REST API endpoint and fills the TFDMemTable with the results. At this point I have pretty much built a REST Client and I haven’t even written any code yet.

The next thing I wanted to do was display the results of my REST API request and show the images for each of the movies listed in the TFDMemTable. I created a TFrame to handle the image downloads and I dynamically looped through the results in the TFDMemTable. For each result I created a new TFrame object which each contains a TImage and a TNetHTTPClient. I parented the frame to a TScrollBox on the main form of the application and then executed a procedure which utilizes the TNETHTTPClient in the frame to download and load the movie poster image into the TImage component.
Now the movie records from the TFDMemTable show each of their movie poster images in the TScrollBox in the application. I built some other procedures to handle resizing and re-organizing the images within the TScrollBox depending on the size of the application and depending on if it is a mobile client or a desktop client. There are a number of different ways to handle displaying dynamic content like this and I was testing out a custom way like this vs. using the built in TFlowLayout or TGridPanelLayout. You’ll have to judge for yourself how successful it is.
Next I added a Next and Previous button to move forward and backward in the REST API search results. At this point I had to start dynamically changing the REST API URL in order to add the page number to it. Once this was complete I added a TTabControl to show the individual movie results from the second endpoint.

The TTabControl consists of three tabs. The TabPosition property is set to none so the tabs themselves are hidden. The first tab contains the movie results from the movie search. The second tab contains the individual movie data from the second endpoint. The third tab contains a TWebBrowser component for loading up the IMDB website to the page of the individual movie. The navigation flow which I setup consists of being able to select a movie on the first tab at which point it downloads the individual movie data from the second end point and displays it in the second tab. The movie poster in the second tab can be selected at which point it takes the IMDB ID for the movie and loads the third tab setting the TWebBrowser URL to the IMDB URL for the selected movie.
On the second tab I used A TVertScrollBox to hold the poster image in a TImage component and a number of TText controls to hold other other data which is returned from the individual movie REST API. The various fields which are returned are Title, Year, Rated, Released, Runtime, Genre, Director, Writer, Actors, Plot, Language, Country, Awards, Poster, Metascore, imdbRating, imdbVotes, imdbID, and Type. I used the low code LiveBindings to link the TFDMemTable data fields from the REST API to the various TText display fields. This allowed me to handle and display most of the data fields which very little code.
A back button is set up at the top right which allows you to back out of the individual movie and go back to the movie results tab. Finally, near the end of the project I wanted to add additional search words to drill down into different Christmas movies so I added a TMultiView component with a TListBox in it to the left side of the app. Various Christmas themed keywords are defined in the TListBox which when selected change the default search from “christmas” to some other word like “grinch” and re-search the OMDb REST API for that keyword. The TMultiView component has a MasterButton defined in the top left which causes the TMultiView to slide in from the left side when pressed.

I wanted the app to have a Christmas look and feel so first I dropped a TStyleBook on the form and then I used the Emerald Crystal Premium style in the TStyleBook. I set the MainForm StyleBook property to the new TStyleBook and get the Crystal look applied. I did this for both Windows and Android (the two devices I tested the app on). Next I changed the background of the form using the TForm.Fill property. I set TForm.Fill.Kind to Gradient and then changed the TForm.Fill.Gradient property to the two shades of Red that you see in the app. Lastly I had to customize the background color of the TMultiView component by placing a TRectangle control inside it, aligning it to Contents, and settings it’s Fill property to Red as well.
The Christmas Movie REST Client turned out pretty well I think for a quick low code build. There is quite a bit of polish which needs to go into a consumer level app including usability testing and the like. This client is very rough as far as the display of the data and handling the display across all of the different platforms. Other things which could be added are various loading dialogs and making sure the app is not blocking when the REST requests are made to the server. Feel free to take this app, modify, and re-use the source code as you see fit. If you build something cool out of it that you can re-share please post your new project back up on Github!
Download the full source code for the Christmas Movie Rest Client for free over on GitHub.
Also take a look at the below video for building a REST Client app like this using RAD Studio in literally 2 minutes!
Design. Code. Compile. Deploy.
Start Free Trial Upgrade Today
Free Delphi Community Edition Free C++Builder Community Edition






